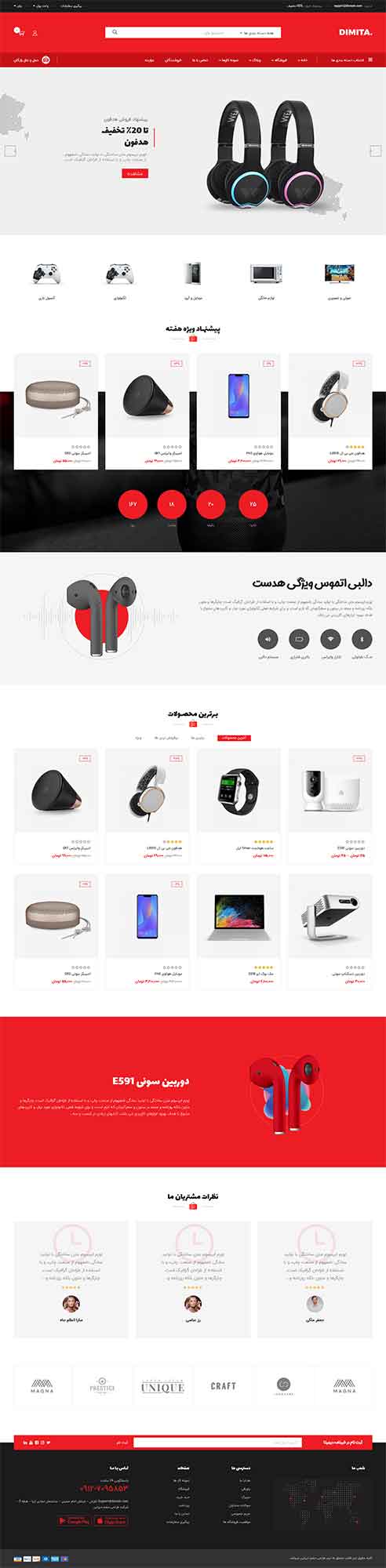
طراحی سایت فروشگاه آنلاین (ویژه )
- تاریخ :
- دسته بندی : طراحی سایت / طراحی وبسایت
- بـازدید : 238
- نظـرات : 0
- نـویسنده : مدیریت

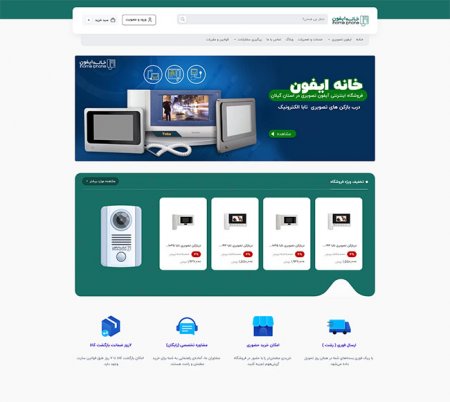
روشگاه اینترنتی یا Cyber mall اولین بار در سال 1981 به صورت فروشنده به فروشنده راه اندازی شد ، فروشگاه های اینترنتی مجموعه ای از وب سایت های تجاری در اینترنتن که در حال حاضر هزاران مورد از این وب سایت ها موجودند. این فروشگاه ها بهترین جایگاه برای فروش آنلاین محصولات ماست. شاید با خودتون بگید با وجود مرکز خرید های متنوع در سرتاسر جهان چه احتیاجی به وب سایت های اینترنتی برای فروش داریم؟ جواب اینه که با توجه به مشغله های کاری و کمبود فرصت برای خرید حضوری ، تمایل مردم به خرید اینترنتی و آنلاین که راحت تره بیشتر شده و روز به روز هم افزایش پیدا می کنه . حالا شما به عنوان صاحبان این نوع مشاغل و تجارت ها با راه اندازی اینگونه وب سایت ها هم مشتریان حضوری خودتون رو به خرید آنلاین تشویق کنید و هم به تعداد اونها اضافه کنید. یکی دیگه از مزایای این وب سایت ها اینه که شبانه روزی می تونید فروش داشته باشید حتی اگه در فروشگاهتون حضور نداشته باشید. سایت amazon و eBay از شناخته شده ترین وب سایت ها در جهان هستن.
نکات مهم در طراحی سایت فروشگاهی که به افزایش فروشتون خیلی کمک میکنه
نکات مهم در طراحی سایت فروشگاهی که در این مقاله برای شما آورده شده است در عین سادگی بسیار ارزشمند هست
و میتونه بسیار در افزایش فروش بهتون کمک کنه، در مرحله اول نکات قبل از طراحی فروشگاهی رو میگیم
و بعد از اون مهمترین نکات طراحی سایت فروشگاهی جهت افزایش فروش رو بیان میکنیم.
نکات مهم قبل از طراحی سایت فروشگاهی
شما باید قبل از طراحی سایت نقشه سایت رو روی کاغذ بکشین و نکات مهم رو در نقشه سایت پیاده سازی کنین .
باید مشخص کنین که صفحه اول، منو و . . . به چه صورتی هست و دسترسی به بخش های مختلف سایت رو طراحی کنین به گرافیک توجه کنین (دیدگاهی از گرافیک که در این پست میگیم نه فقط عکس های سایت)
دسترسی ساده:
دسترسی آسان در طراحی سایت فروشگاهی
برای داشتن یک وبسایت موفق باید گشت و گذار بازدید کننده داخل وبسایت راحت باشه. یه قانون وجود داره به اسم قانون 3 کلیک به این معنی که بازدید کننده سایت به هرچیزی که داخل سایت شما میخواد با 3 کلیک بهش برسه(نهایتا 4 کلیک)
بارها برای خودتون پیش اومده که وارد یک سایت شدین و حتی نتونستین اطلاعات تماس رو پیدا کنین! یا حتی خواستین یه محصول رو بخرید ولی دکمه خرید رو نتونستین ببینید .
خودم یبار برای خرید یه محصول وارد یه وبسایت شدم به دلیل کمیابی اون محصول تصمیم گرفتم از اون سایت خرید کنم و اعتماد کردم ولی هرچی دنبال دکمه خرید گشتم پیداش نکردم بعد که به آیدی پشتیبانی پیام دادم که دکمه خرید کجاست برام فایل آموزش خرید از سایت رو فرستاد!!!!
خیلی برام عجیب بود که اینقد فرایند خرید این وبسایت سخت هست که براش آموزش ساختن! حالا فکر کنین چه تعداد افراد فقط برای همین نکته ساده وب سایت رو ترک کردن؟! و اگر یه رقیب وارد بازارش شه و این نکات رو رعایت کنه چه به سر کسب و کارش میاد ؟!
این موضوع سردرگمی کاربر رو به وضوح در سایت های دولتی میبینین خالی از لطف نیست که بدونین تجربه کاربری در سئوی وبسایت تاثیر بسزایی داره . (در بخش آموزش سئو میتونید فیلم های مرتبط رو ببینید)
گرافیک
طراحی وبسایت یکی از فاکتور های موفقیت و حرفه ای بودن
بهترین حالت 20 الی 25 درصد موفقیت وبسایت به گرافیک نقش داره، ولی تصور کنین سایتی با گرافیک عالی، ولی ساختار و چیدمان مناسبی نداره، محتوا مناسبی تولید نمیکنن و این موجب خارج شدن کاربر از سایت میشه .
من برای یه سایت 5 الی 6 ماه وقت گذاشتم (تمامی طراحی هم برای من به معنای تصاویر و افکت ها بود) بعد از طراحی یه سایت خوشکل و قشنگ فکر میکردم هرکی وارد سایت شه فقط کافیه گرافیک سایت رو ببینه و تموم! اما اتفاقی که افتاد خیلی با خیال پردازیام فرق داشت .
سایت من فقط تصاویر قشنگی داشت اما یکی از همکارام با سایتی که اصلا گرافیک آنچنان خوبی نداشت باید اعتراف کنم که فروش خیلی خوبی داشت در نتیجه گرافیک فقط دلیل موفقیت نیست! و قرار نیست یه گرافیک ناب و عالی و اختصاصی داشته باشین .
بعدا با تحقیق به این نتیجه رسیدم که گرافیک سایت فقط تصاویر نیست و علاوه بر تصاویر چیز های دیگه ایی هم هست که مهمه؛ مثل:
فونت ها
رنگ ها
فاصله بین خطوط
Buld بودن بعضی کلمات
نکته1: گرافیک ها به سمت سادگی رفتن، که با بررسی سایت ها و برند های موفق به این نتیجه میرسین.
نکته2: گرافیک پیچیده به دلیل سردرگم کردن بازدید کننده باعث کاهش فروش میشه.
متعادل بود محتوا :
متعادل بودن محتوا در طراحی سایت
یه نکته خیلی مهم در مورد محتوا این هست که شما باید استراتژی محتوا رو مطابق با کاربران تعیین کنید. گرچه امروزه محتوا کوتاه طرفدار بیشتری داره(بر اساس اینکه میگن اینترنت افراد رو سطحی کرده )
اما طبق گفته ی محمدرضا شعبانعلی سایت متمم از انتشار محتوا کوتاه ترس دارن! و کاربران این سایت از محتوا طولانی استقبال میکنن.
پس شما هم مطابق کاربران خودتون محتوا تولید کنین ولی محتوا نه اونقدر کوتاه باشه در حد چند خط(خیلی ها به این سمت رفتن) نه اونقدر طولانی که کاربر خسته بشه، تجربه کاربری یکی از اصل های موفق بودن وبسایت هست.
کاری که من برای محتواهای طولانی انجام میدم اینه که اول مقالاتم جدول سرتیتر محتواهارو قرار میدم تا کاربرا به راحتی هر بخشی رو که میخوان بتونن مطالعه کنن.
داشتن سبک خاص:
رنگ مخصوص شما(رنگ لوگو)، فونت وبسایت(در اکثر بخش ها)،طراحی و نگارش شما از یک سبک خاص پیروی کنه که به برندینگ شما کمک زیادی میکنه.
پیشنهاد ما:آموزش رایگان دیجیتال مارکتینگ
نکات مهم در طراحی سایت فروشگاه های اینترنتی
در طراحی سایت، طراحی صفحات اهمیت بسیار بالایی دارند، در این بخش اصول طراحی سایت طبق بازاریابی اینترنتی رو براتون اوردیم و از صفحه اول شروع میکنیم
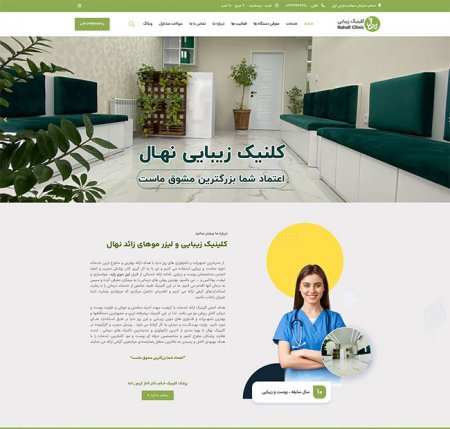
1)صفحه اول:طراحی صفحه اول در طراحی سایت
اولین و مهمترین بخش سایت شما صفحه اول وبسایت شما هست در این صفحه باید به 3 سوال اصلی پاسخ بدین :
ما که هستیم
چه کاری انجام میدیم
چگونه به شما کمک میکنیم
در قانونی به اسم قانون 3 ثانیه گفته میشه که از زمانی بازدید کننده وارد وبسایت شما میشه شما سه تا هفت ثانیه وقت دارین که به سوال های بالا پاسخ بدین، اگر بازدید کننده به جواب سوال ها نرسه سایت شمارو برای همیشه ترک میکنه و به رقیبتون مراجعه میکنه.
صفحه باید به راحتی خوانده شود(از فونت های خیلی خاص استفاده نکنین) و متن ها سازماندهی شده باشه همچنین از تصاویر مناسب استفاده کنین
در صفحه اول لازمه که بخش های زیر رو داشته باشه
چرا باید شمارو انتخاب کنند و دلایل تمایز شما
خلاصه آخرین محصولات و خدمات
خلاصه آخرین مقالات شما
نظرات کاربران
دکمه ای برای راهنمایی بازدید کننده به صفحه ای بنام صفحه فرود(صفحه ای برای تبدیل کاربران که در آموزش های بعدی کامل در موردش صحبت میکنیم)
نکته: تبلیغ هارو به صفحه اول نفرستیم: انتخاب های زیاد موجب سردرگمی میشه!
فاکتوری به اسم نسبت توجه attention ratio وجود داره که میگه اگر شما در صفحه ی اولتون 50 گزینه برای کلیک داشته باشین نسبت توجه 1 به 50 هست
اما اگر کاربران رو به صفحه فرود منتقل کنید نسبت توجه 1 به 1 هست .(در صورتی منو و فوتر سایت رو حذف کنید در اون صفحه)
2)درباره ما:
صفجه درباره با ما نکات مهم در طراحی سایت فروشگاهی
این صفحه خیلی صفحه مهمی در طراحی سایت فروشگاهی هست ولی اکثر وبسایت ها یا ندارن یا درست ازش استفاده نمیکنند، در این بخش بهتره کاملا در مورد تجربیاتتون توضیح بدین، سوابقتون و کارهایی که انجام دادین، همچنین عکس ها و کلیپ هایی از خودتون، مجموعه و در صورت داشتن خط تولید، انبار و … در بخش درباره ما بذارین.
3)تماس با ما:
صفجه تماس با ما نکات مهم در طراحی سایت فروشگاهی
هر اطلاعاتی که برای تماس دارین تلفن ثابت، همراه ،ایمیل ،فکس ،شبکه های اجتماعی و یا لینک آیدی برای پشتیبانی تلگرام، سعی کنین همه ی سلیقه هارو جوابگو باشین چون هر فردی بر اساس خصوصیات شخصیتی که داره یه راه ارتباطی رو انتخاب میکنه.
4)صفحه خدمات:
صفجه خدمات ما نکات مهم در طراحی سایت فروشگاهی
باید کامل بگین که چه خدماتی دارین از کجا شروع میشه و به کجا ختم میشه، کیفیت خدمات و نظرات مشتریان راضی رو در این صفحه بذارین.
5)صفحه محصول:
صفجه محصول نکات مهم در طراحی سایت فروشگاهی
به راحتی خوانده شود، دارای پاراگراف بندی مناسب باشه و از تصاویر مناسب استفاده کنید، در عکس های زیر خودتون متوجه این موضوع میشین
هیچ لینک خروجی در صفحه محصول وجود نداشته باشد همان موضوع قانون هیک و نسبت توجه هست و نباید کاربر رو درگیر لینک های دیگه کنیم چراکه باعث خارج شدن کاربر میشود و حتی امکان داره حواس کاربر پرت بشه و خرید محصول فراموش شود !!!
اطلاعات کامل قرار داده شود: شاید اطلاعات یک محصول برای شما کاملا واضح هست ولی توجه کنین که برای شما ساده هست !!! ولی شاید همون مسائل برای مشتری بسیار پیچیده باشن پس برای محصولات کامل و جامع حتی بدیهی ترین مسائل رو توضیح بدین.
نگارش روان: نوشته ها ساده، راحت و روان باشن جوری که با یکبار خوندن متوجه متن شوند
6)صفحه پشتیبانی:
صفجه پشتیبانی نکات مهم در طراحی سایت فروشگاهی
جای خالی این صفحه در خیلی از طراحی سایت ها حس میشه، شما در این بخش نحوه پشتیبانی رو اعلام میکنین و اینکه محصولات دانلودی هستن یا پستی یا . . و اینکه چه فرایندی بعد از خرید محصول انجام میشه، چه روزها و طی چه ساعاتی پشتیبانی دارین.
7)صفحه فرود:
صفجه فرود نکات مهم در طراحی سایت فروشگاهی
صفحه ای برای تبدیل بازدید کننده ها هست، در این صفحه بازدید کننده به کاربر تبدیل میشه و یکی از فرایند تبدیل طی میشه، این صفحه بهترین انتخاب برای تبلیغ میباشد.
8)صفحه ثبت نام:
صفجه ثبت نام نکات مهم در طراحی سایت فروشگاهی
یکی از صفحات مهم که خیلی تاثیر بالایی در تبدیل بازدیدکننده با کاربر دارد، بهتره هرچه میتونیم صفحه ای راحت و آسان طراحی کنیم و برای ثبت نام اطلاعات کمی بگیریم.شما میتونین با داشتن شماره تلفن از مشتری به تمامی اطلاعاتی که بعدا نیاز دارین مثل کد پستی رو داشته باشید.
نکته: در صفحه فرود با گرفتن یک ایمیل هم در تبدیل موفق هستین! پس نیازی به داشتن فرم های بلند بالا نیست.
9)صفحه پرداخت:
صفحه پرداخت نکات مهم در طراحی سایت فروشگاهی
صفحه ی پرداخت هم باید خیلی ساده باشه، پس سعی کنین ساده ترین اطلاعات ممکن رو برای پرداخت بذارین، اگر نیاز هست که اطلاعات زیادی از مشتری بگیرین اینکار رو در دو مرحله انجام بدین(تعداد زیاد باعث ایجاد ترس در مشتری میشه). در این صفحه اطمینان هایی رو شامل پشتیبانی پس از خرید و ضمانت محصول رو بدین.
10)صفحه مقالات:
وبلاگ نکات مهم در طراحی سایت فروشگاهی
بازاریابی محتوا هم که طبق آمار موثر ترین روش دیجیتال مارکتینگ هست، پس در هر زمینه شغلی که هستین برای وبسایتتون محتوا تهیه کنین.
نکته: اصلا محتوای بقیه ی وب سایت ها رو کپی نکنین چرا که در سئو سایت تاثیر منفی داره، حداقل محتوا دیگران رو بخونین و برداشت خودتون رو از نو بنویسین ولی هیچوقت کپی نکنین.
پیشنهاد ما :مقالات دیجیتال مارکتینگ
جذب مارکتینگ : وبسایت آموزش دیجیتال مارکتینگ
چه نکاتی رو باید قبل از طراحی سایت در نظر بگیریم
دسترسی ساده
گرافیک
متعادل بود محتوا
داشتن سبک خاص
در مقاله هر بخش کامل توضیح داده شده
چه صفحاتی در سایت های فروشگاهی اهمیت بالایی دارند؟
- صفحه اول
- صفحه درباره با ما
- صفحه تماس با ما
- صفحه خدمات
- صفحه محصول
- صفحه پشتیبانی
- صفحه فرود
- صفحه ثبت نام
- صفحه پرداخت
- صفحه مقالات


کلمات کلیدی :
طراحی سایت, طراحی سایت رشت, طراحی سایت فروشگاه آنلاین, طراحی سایت گیلان, سئو سایت رشت, سئو سایت, تولید محتوا, طراح وب